9×12 Template Ad Design Tutorial
Section 6:
Editing Coupons
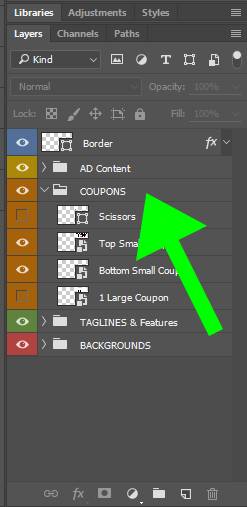
The coupons are in the Coupon Layer here (I’ve expanded the layer by clicking the arrow next to the eyeball:

The templates will have various options of coupons, 1, 2, and some of the bigger ads have 3. Just simply click the eyeballs on or off to decide which one you want displayed.
If you click on one of the coupon layers, you can move that coupon set around by just selecting the move tool (just hit “V”) if you want them in a different spot.
Click the eyeball on the scissors layer if you want the scissors graphic to display. Use the move tool (V) to move it around as long as you’ve clicked on the layer to select it.

To edit the coupon information, you’ll need to open the smart object (same as you did when adding the logo).
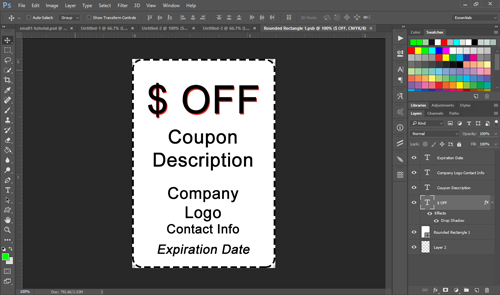
Just double click icon of the coupon you want in the layers panel and you’ll see the smart object open up and display in front of you in Photoshop. In this tutorial, I took the eyeballs off all the coupons except the “one large” one, and double clicked the icon in the layer:

Now you just double click the “T” of any layer that you want changed and you can simply edit the text.
For the Company logo, you just uncheck the “COMPANY LOGO” text so that it’s not visible, and bring in your logo by file > place embedded. Just go around and edit the text that’s in the layers already or make some of them invisible and add whatever text you want using the text tool (T).
When you save the smart file, it’ll automatically update the main template with your new info!

Now you may want to
Make sure the eyeball is checked on and go ahead and open the folder (click the little arrow between the name and the eyeball), and you’ll see a sublayer called “Business Logo”. Double click the image picture like below:
A brand new file in photoshop will open in a separate window suddenly:
![]()
This unique feature is called “smart objects” in Photoshop. Even though you have two separate files now, any changes you make to this second file will automatically update to your main template when you click save. It’s really cool!
Now, in your business logo file that has opened, you can simply delete the stock “business logo” layer by either dragging the layer into the trash can icon at the bottom of the layers panel or you can simply uncheck the eyeball to make it invisible.
Now, use file > embed image (or file > place, in older versions) to bring in your client’s logo.
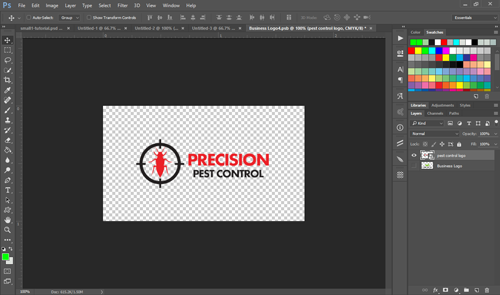
I did a simple google image search for “pest control” and found a logo that I downloaded:

By transforming the image (ctrl + T) you can resize it to fill the bulk of the canvas, just remember to hold down shift while you resize so that it stays proportional! After resizing, I also moved it a little bit lower just because it fit in the ad better. You can move elements around by using the move tool, the topmost tool on the toolbar (just hit V in your keyboard to go to it quickly).
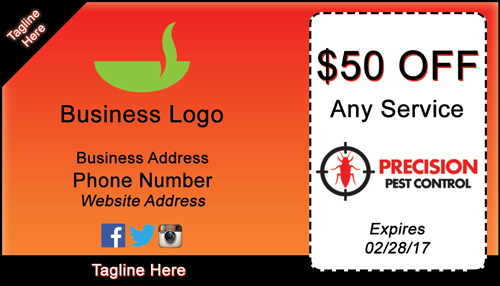
Here’s where the real magic happens in a smart object, you just save the file (file > save) or ctrl + s, and it will instantly update the main template! Check it out:

Sure you could just embed an image right into the main template but having it as a smart layer keeps everything contained and better organized.
And no, the stock gradient of the template doesn’t match very well to this logo but that’s what the background tutorials are for. Even just changing the background to white makes this ad nearly ready to go!
